BANNERS
nrnnm
I+D+i
Controlar el MODO OSCURO
VOLVER
SITUACIÓN
Cada vez hay más usuarios que activan en su móvil o desktop el "modo oscuro", ya sea por estar usándolo por la noche o por ahorrar batería.
Aquí cuento lo que he estado investigando y qué hay que tener en cuenta para que esto no afecte a la legilibilidad de los banners.
Aquí cuento lo que he estado investigando y qué hay que tener en cuenta para que esto no afecte a la legilibilidad de los banners.
MODO VOLUNTARIO
Cuando el usuario activa el modo oscuro, esta configuración llega al contenido de los navegadores y se puede detectar por css.
Su uso es voluntario y hay que hacerlo de forma manual. Desde el código se puede decidir cambiar el banner a colores más oscuros por deferencia hacia la decisión del usuario (como por ejemplo esta web), o no hacer nada.
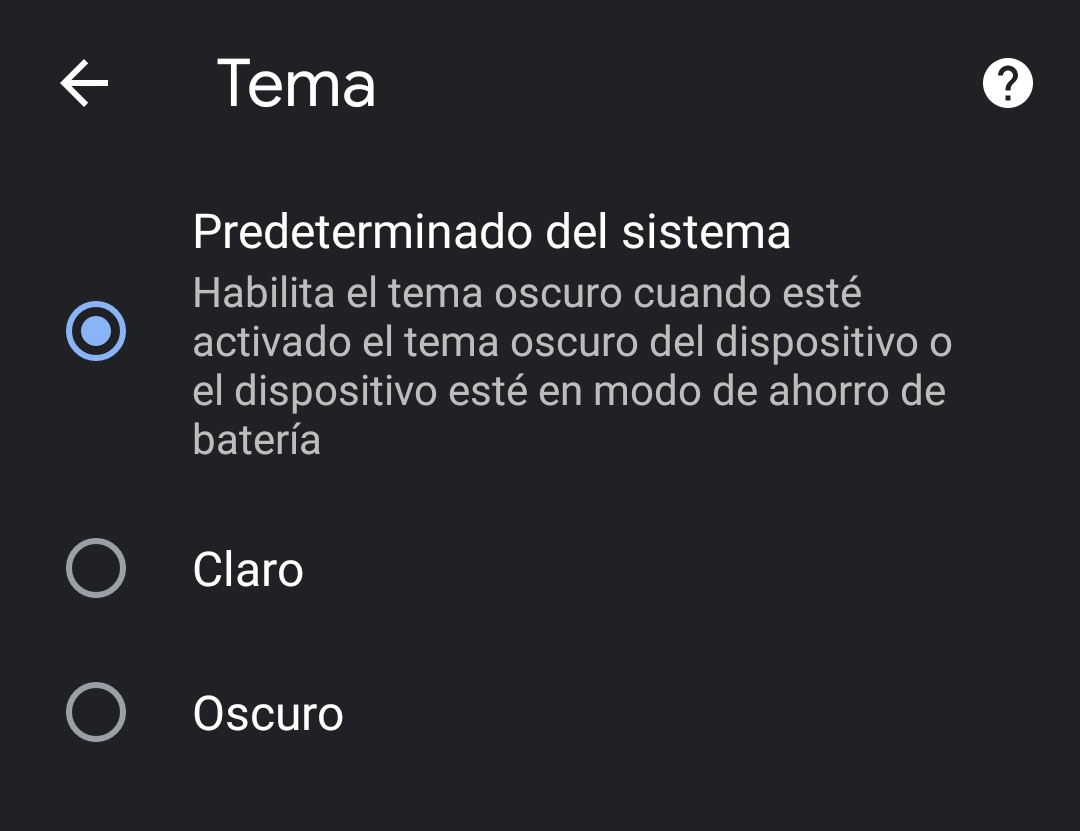
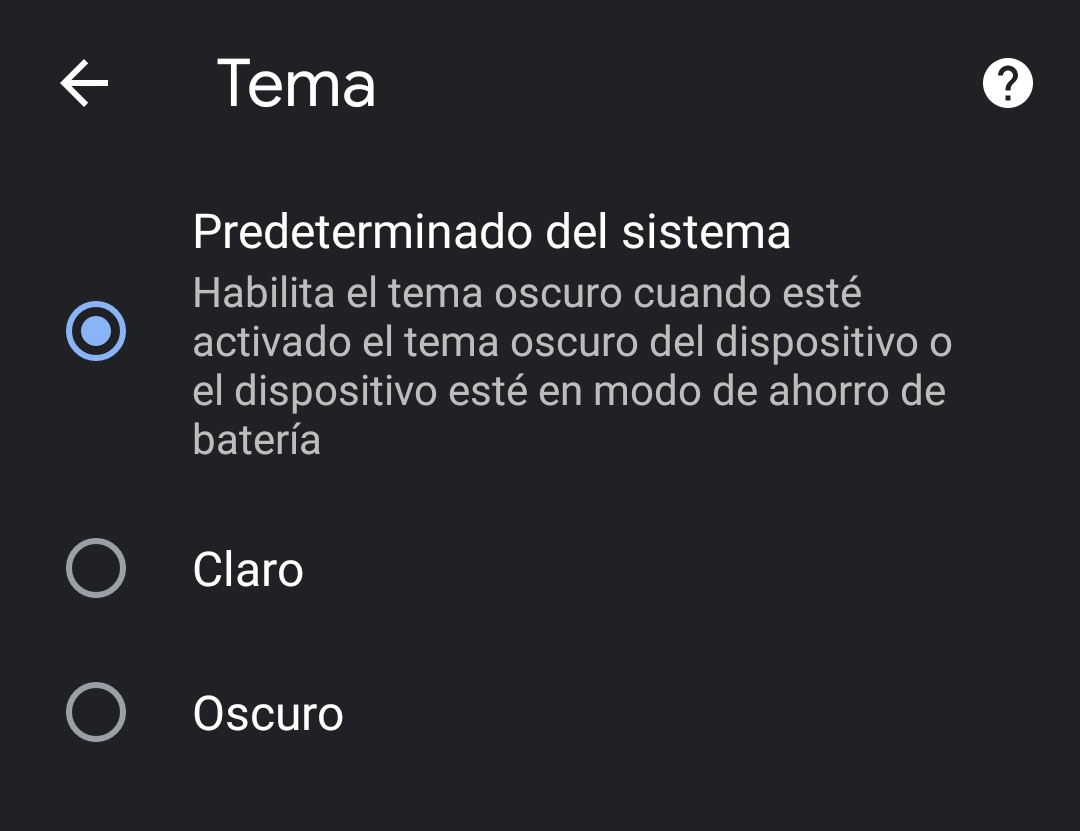
Lo raro en este modo es que en todos los navegadores llega al contenido sin hacer nada, menos en Chrome móvil, en Chrome hay que ir a "Configuración" > "Tema" y ahí se puede forzar a uno de los dos modos (viene en "claro" inicialmente), o al menos ponerlo en "Predeterminado del sistema" para que le llegue la configuración del dispositivo sea la que sea.

Y para seguir con las rarezas, pocas webs de Google tiene adaptación oscura (solo Youtube).
Su uso es voluntario y hay que hacerlo de forma manual. Desde el código se puede decidir cambiar el banner a colores más oscuros por deferencia hacia la decisión del usuario (como por ejemplo esta web), o no hacer nada.
Lo raro en este modo es que en todos los navegadores llega al contenido sin hacer nada, menos en Chrome móvil, en Chrome hay que ir a "Configuración" > "Tema" y ahí se puede forzar a uno de los dos modos (viene en "claro" inicialmente), o al menos ponerlo en "Predeterminado del sistema" para que le llegue la configuración del dispositivo sea la que sea.

Y para seguir con las rarezas, pocas webs de Google tiene adaptación oscura (solo Youtube).
MODO OBLIGATORIO
Además de este modo estándar de activar el modo oscuro, Chrome ha implementado un modo de forzar las webs para que se vean oscuras.
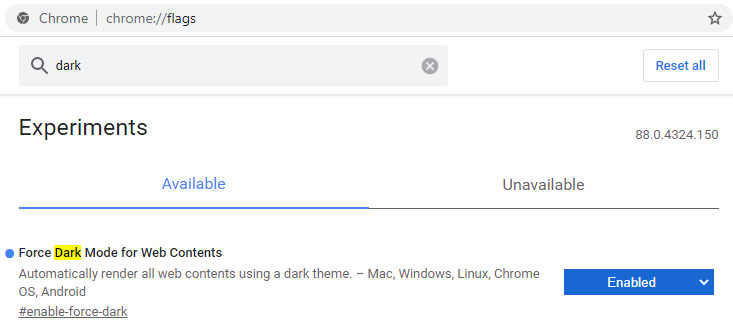
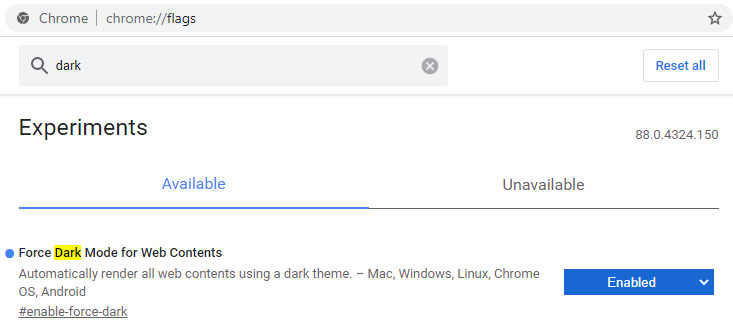
Esto aún está dentro de las opciones experimentales de Chrome, se puede cambiar entrando en esta url: chrome://flags, buscando el flag "Force Dark Mode for Web Contents" y poniéndolo como "Enabled".

Y aquí viene el problema, porque lo que hace Chrome es forzar el cambio de colores, pero antes de esto, manda al contenido información para que las webs se vean claras y después cambia algunos colores del html de la página para que se vea oscura.
En concreto lo que cambia es:
- Los Fondos y bordes más claros los pone muy oscuros.
- Los textos más oscuros los pone muy claros.
El resto de tonos los deja igual porque ya entran dentro de la gama de oscuros.
También deja sin tocar las imágenes, porque invertir las imágenes haría un efecto demasiado raro.
Y el problema es que desde la web no hay forma de saber si está en modo claro normal o el modo claro forzado que hace Chrome, así que no se puede actuar.
Con este ejemplo se puede comprobar como cambian los colores si se activa el modo experimental de Chrome.
Imagen de cómo deberían verse los colores:
Imagen de cómo se ven con el modo experimental de Chrome:
En HTML para testarlo:
Esto aún está dentro de las opciones experimentales de Chrome, se puede cambiar entrando en esta url: chrome://flags, buscando el flag "Force Dark Mode for Web Contents" y poniéndolo como "Enabled".

Y aquí viene el problema, porque lo que hace Chrome es forzar el cambio de colores, pero antes de esto, manda al contenido información para que las webs se vean claras y después cambia algunos colores del html de la página para que se vea oscura.
En concreto lo que cambia es:
- Los Fondos y bordes más claros los pone muy oscuros.
- Los textos más oscuros los pone muy claros.
El resto de tonos los deja igual porque ya entran dentro de la gama de oscuros.
También deja sin tocar las imágenes, porque invertir las imágenes haría un efecto demasiado raro.
Y el problema es que desde la web no hay forma de saber si está en modo claro normal o el modo claro forzado que hace Chrome, así que no se puede actuar.
Con este ejemplo se puede comprobar como cambian los colores si se activa el modo experimental de Chrome.
Imagen de cómo deberían verse los colores:

Imagen de cómo se ven con el modo experimental de Chrome:

En HTML para testarlo:
¿Y ESTO EN QUÉ AFECTA A LOS BANNERS?
Los banners se pueden ver afectados si tienen elementos html (como textos y fondos) en los que su color se defina por css.
Según lo veo yo hay 3 formas de afrontar esto:
Según lo veo yo hay 3 formas de afrontar esto:
- Si se quiere que Chrome no toque nada de los colores del banner, se deberían hacer los banners con imágenes, jpg, png's o también ficheros de vectores SVG, aunque si es para textos suele ser subir bastante el peso al hacerlo con SVG en lugar de PNG.
- Hacer el banner directamente con tonos oscuros, evitando totalmente usar textos y fondos dentro del rango de colores que cambia Chrome.
- Asumir que el banner va a tener 2 modos y que lo único que podemos hacer es anticiparnos y probarlo antes para evitar que aunque se cambien de colores no deja de ser legible.
MI TEORÍA DE POR QUÉ PASA ESTO
Actualmente no está nada claro qué prevalecerá si el modo voluntario o el obligatorio, pero lo que sí está claro es que está bastante en tendencia el uso de modo oscuro y también está claro que ahorra más energía en las baterías, lo que repercute en el medio ambiente.
A mí, me parecía bien dejar en las manos de las webs hacer esta transición como prefieran.
Lo que veo más raro es que Google quiera saltarse eso e imponga un cambio forzardo de colores.
Aunque pensando mal, sí que puedo ver beneficios para Google de implementar esta forma de forzar el modo oscuro.
Por un lado no hace ningún cambio en el código en sus webs, y por otro, si el usuario quiere usar las webs de google en modo oscuro tendría que usar Chrome, porque en el resto se verían claras.
A mí, me parecía bien dejar en las manos de las webs hacer esta transición como prefieran.
Lo que veo más raro es que Google quiera saltarse eso e imponga un cambio forzardo de colores.
Aunque pensando mal, sí que puedo ver beneficios para Google de implementar esta forma de forzar el modo oscuro.
Por un lado no hace ningún cambio en el código en sus webs, y por otro, si el usuario quiere usar las webs de google en modo oscuro tendría que usar Chrome, porque en el resto se verían claras.
CONTACTO